جميع أزرار المشاركة الإجتماعية في آدة واحدة
الأحد, فبراير 07, 2016
هناك عشرات من المواقع التي يتم عبرها المشاركة او خدمات مثل الطباعة وكل شخص
يفضل فئة من تلك المواقع او هناك من يريدها كلها طبعا الأبرز هم ثلاث أزرار
Facebook , Twitter , Google Plus لكن هناك من يرغب في ازرار أخرى مثل زر
المشاركة عبر الواتس آب WhatsApp أو غيره لذلك هذه الآداة ستساعدك في اختيار
اهم الأزرار بالنسبة لك وبها زر يجمع البقية في صندوق منبثق
أولا قم بالدخول على الرابط التالي Addtoany
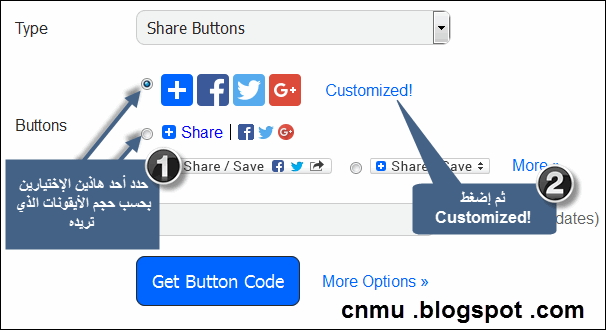
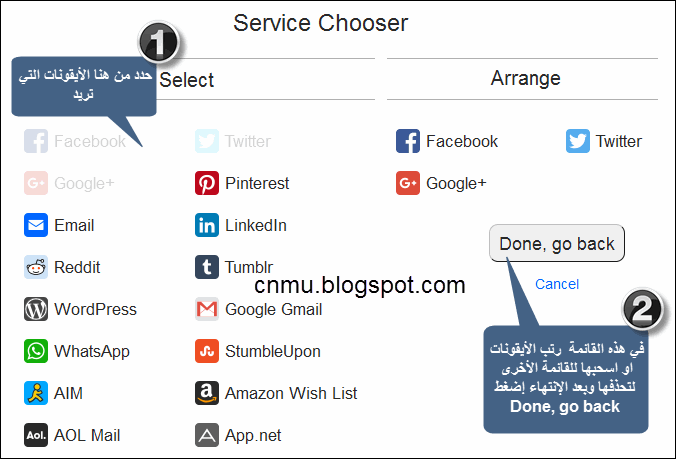
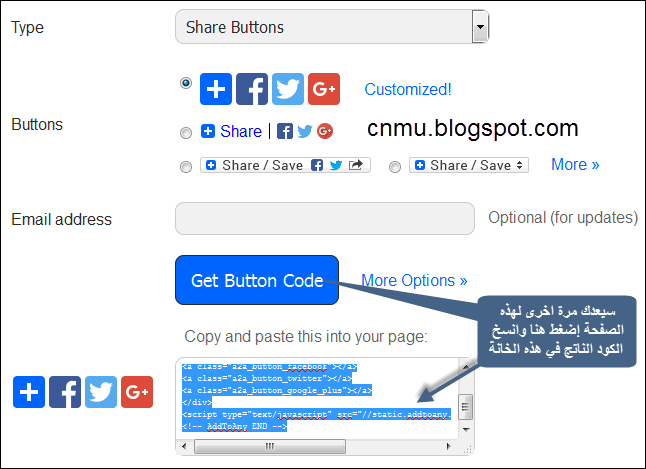
ثم طبق التاليستظهر لك هذه الصفحة
الكود الناتج انسخه وأضفه في وسط الكود التالي
<b:if cond='data:blog.pageType == "item"'>ثم ابحث عن الكود التالي وأضف الكود السابق قبله ان أردت الأزرار في بداية الموضوع أو بعده ان أردتها في نهايته
أضف الكود هنا
</b:if>
<data:post.body/>





كفيت ووافيت أستاذنا .. بارك الله فيك
ردحذفوفيك بارك الله اخي الكريم
حذفوشاكر لمرورك العطر يا طيب
شكراا اخي عمرو على الشرح الرائع
ردحذفشكراً لمرورك العطر أخي نبيل
حذفودي وتقديري لك
دائمن بارع ومتفوك الف شكر لك اخى
ردحذفشكراً لك اخي حسين
حذفتحياتي لك
جزاك الله خير وجعله في ميزان حسناتك وموضوع اكثر من رائع
ردحذفبس بعد اذن حضرتك عاوز شرح طريقه عمل ايقونه لكل جنب كل قسم زي التعليقات والتسميات والشائعات الى عند حضرتك
وجزاكم الله بالمثل اخي أحمد
حذفشكراً لمرورك
أزال المؤلف هذا التعليق.
ردحذفمسألة اتجاه الأيقونات الى اليسار يمكن اصلاحها
حذفبوضع الكود التالي فوق الوسم ]]></b:skin>
.a2a_kit.a2a_kit_size_32.a2a_default_style a,.a2a_kit.a2a_default_style a {float: right !important;}
اما عن عمل السكريبت لو التركيب مضبوط والقالب الذي تستخدمينه مضبوط سيعمل أيضاً يجب التأكد ان المدونة مفتوحة للقراء لو هي للكتاب فقط سيظهر خطأ
عذرا للاخطاء الاملائية فقد كنت اكتب بدون نظارة
ردحذفلذا حذت المشاركة
يا ريت لو تفتح خاصية التعديل للمشاركة
لا عليك من مسالة الأخطاء فهي تحدث للجميع خصوصا عند الكتابه بسرعة وطالما فهمت قصدك لا مشكلة مسألة التعديل غير متوافرة في بلوجر
حذفبخصوص الاستفسار
ردحذفهي مفتوحة للقراء
وقد نسخت الكود الاسبق واردت ادراجه لكن يبدو ان المدونه لا تسمح باضافة اكواد.
لذا وضعت الكود في كرن الاستفسارات اتمنى الرد علي
كيف المدونة لا تقبل إضافة أكواد انت تضيفي الكود السابق في تحرير القالب وطالما انت مشرفة المدونة يمكنك اضافة الأكواد
حذفاما لو تريدين اضافة كود في تعليقات بلوجر عليك تحويله اولا بمحول الاكواد
جربت اعمل عن طريق محول الاكواد وما صار
ردحذفهذا كود المشاركة في المدونة
ردحذفهل ممكن الاضافة عليه ليظهر معه اضافة واتساب فقط
<b:if cond='data:blog.pageType == "item"'>
<div class='ikonz-social'><span>شارك :</span>
<ul class='social-ikonz' id='social-ikonzs'>
<li class='facebook'>
<a expr:href='"http://www.facebook.com/share.php?v=4&src=bm&u=" + data:post.url + "&t=" + data:post.title' onclick='window.open(this.href,"sharer","toolbar=0,status=0,width=626,height=436"); return false;' rel='nofollow' title='Share this on Facebook'><strong>Facebook</strong></a>
</li>
<li class='twitter'>
<a expr:href='"http://twitter.com/home?status=" + data:post.title + " -- " + data:post.url' rel='nofollow' title='Tweet This!'><strong>Twitter</strong></a>
</li>
<li class='google'>
<a expr:href='"https://plus.google.com/share?url=" + data:post.url' onclick='javascript:window.open(this.href, "", "menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600");return false;' rel='nofollow' title='Share this on Google+'><strong>Google+</strong></a>
</li>
<li class='stumbleupon'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' title='Stumble upon something good? Share it on StumbleUpon'><strong>StumbleUpon</strong></a>
</li>
<li class='digg'>
<a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' title='Digg this!'><strong>Digg</strong></a>
</li>
<li class='delicious'>
<a expr:href='"http://delicious.com/post?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on del.icio.us'><strong>Delicious</strong></a>
</li>
<li class='linkedin'>
<a expr:href='"http://www.linkedin.com/shareArticle?mini=true&url=" + data:post.url + "&title=" + data:post.title + "&summary=&source="' rel='nofollow' title='Share this on LinkedIn'><strong>LinkedIn</strong></a>
</li>
<li class='reddit'>
<a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on Reddit'><strong>Reddit</strong></a>
</li>
<li class='technorati'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='nofollow' title='Share this on Technorati'><strong>Technorati</strong></a>
</li>
</ul>
</div>
</b:if>
يصعب تنسيق الكود عبر هذه الاكواد فهذا امر يحتاج خدمة دعم فني
حذفيمكنك وضع الإضافة الأخرى بمفردهاكإضافة زائدة او حذف هذه واستخدام الاخرى فقط
شكرا اخي
ردحذفعندي سؤال اخي مصطفى ان قمت برفع جميع ملفات css الخاصة بقالب في جوجل درايف هل هذا الامر يساعر على سرعة القالب هل له سلبيات هذا الامر توجيك
هذا يثقل المدونة اخي أكثر لا يسرعها
حذفلانه طبيعي القالب سيحمل جميع ملفات الـ CSS من الرابط
لكنه يزيد عليه سرعة وقت جلب الرابط نفسه بعكس ان كانت مباشرة في القالب لا يحتاج لوقت مستهلك لإستدعاء الرابط
بارك الله فيك استادي الله يسعدك ^
حذفهل يمكنك أن تشرح كيفية عمل مشاركة مثل التي عندك مع رسالة الشكر
ردحذفأهلا بك التي عندي هي جزء من القالب فلا تنفع شرحها ان لم يكن قالبك بنفس التصميم على هذا الشكل , لكنك لو طبقت الموضوع الزر الذي استخدمه الاخضر الذي يحتوي كل المواقع هو نفس الموجود عندي
حذفزر المشاركه كان موجود عندى فى المدونه بلوجر من غير اضافه واستعملته كتير فجاءه وجدته لايعمل والاكواد تقريبا موجوده فى html عنوان المدونه aalostazz.blogspot.com
ردحذفقالبك هو قالب رسمي من بلوجر , وزر المشاركة كذلك رسمي منهم وتعديل تقنياته صعب
حذفاستخد ماضافة خارجية أو الأفضل غير القالب
شكرا لاهتمامكم
حذفلكن هو طبيعى انه يتوقف فجاءه
العفو أخي الكريم
حذفقد يحدث خلل معين في السكريبت المسؤول عنه فهي سكريبتات لا تكون داخل القالب والتحكم بها خارجي