نموذج الجوال وطرق اعداده والتعامل معه
الثلاثاء, سبتمبر 09, 2014

تكلمنا من قبل عن القوالب المتجاوبه ونموذج الجوال وكيفة ضبطه وتفعيله على المدونة لكن لم نتكلم عن الإعدادت والتعامل معه لذلك أحببت ان أخصص موضوع مستقل عن التعامل مع هذا النموذج وتخصيصه كما هو مبين في الموضوع السابق طريقة تفعيل نموذج الجوال الان سنتكلم عن التعامل مع هذا النموذج مثل اضافة ادوات خاصه به او ادوات مشتركه بينه وبين نموذج سطح المكتب أو اضافة اعلانات عليه وهو امر يهم كثيراً المهتمين بالربح من مدوناتهم خصوصاً أن الزوار من الجوال والأجهزة الذكية لم يعد عدد بسيط كالسابق فمستخدمي الأهزة الذكية والهواتف لتصفح الإنترنت ارتفع كثيراً
أولا نوضح الادوات الرسمية في بلوجر التي يدعمها نموذج الجوال
- آداة الصفحات
- آداة رأس الصفحة
- صندوق المواضيع
- آداة الملف الشخصي
- آداة أدسنس الرسمية
- آداة الإسناد (تدعمه بلوجر)
نعم هذه فقط هي الادوات التي يدعمها نموذج الجوال ومعنى يدعمها اى تصبح متجاوبة تلقائيا وتعرض على الهواتف بشكل مضبوط وللأسف بعضها أساسا لا نستخدمه يعني آداة الإسناد عادة نحذفها آداة أدسنس الرسمية لاتعمل مع غالبية القوالب لكن يجب ان نوضح الامر يكون الموضوع متكامل
كيف نفعل تلك الأدوات على نموذج الهاتف فقط او نلغيها من عليه أو نجعلها مشتركة بين نموذج الهاتف ونموذج سطح المكتب
عبر الثلاث اكواد التالية
mobile='only' تفعيلها على الهاتف فقط mobile='no' عدم تفعيلها على نموذج الهاتف
mobile='yes' تفعيلها على نموذج الهاتف ونموذج سطح المكتب وغالبا تفعل تلقائيا بدون الكود
كيفة اضافة تلك الاكواد ؟ نبحث عن الإضافة ونضيف لها الكود كما بالمثال التالي
<b:widget id='PageList1' locked='false' title='الصفحات' mobile='only' type='PageList'>
ما سبق يخص نموذج الهاتف العادي التابع لبلوجر
هناك نموذج هاتف يسمى النموذج المخصص وهو يفعل بخطوتين
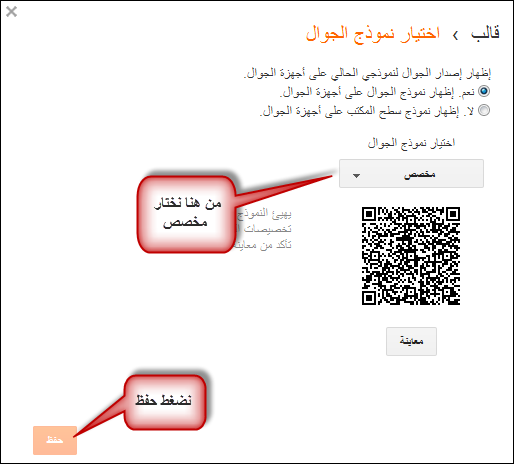
الاولى بنفس طريقة تفعيل السابق لكن بإختيار نموذج مخصص كما في الصورة

الثانية البحث عن الوسم <body>
واستبداله بالكود التالي
<body expr:class='"loading" + data:blog.mobileClass'>
يمكنك التعامل مع الادوات السابقة وهذا النموذج بنفس الشكل
لكن هذا النموذج بما انه يعتمد على تصميم قالبك فإن لم يكن تصميم قالبك منظم ومضبوط قد يكون النموذج غير مضبوط كيف نضبطه
هنا تحتاج بعض الخبرة في الـ css ستقوم بتعديل النموذج بإستخدام لغة css بشكل طبيعي كأنك تتعامل مع قالبك العادي لكن الفرق انك ستضيف للمعرف معرف آخر خاص بالجوال وهو .mobile
مثال أنا اريد التعديل على الهيدر ولكن لاعدل الهيدر في نموذج الهاتف فقط على فعل التالي
نفترض ان معرف الهيدر هو #header
لنجعل التعديل في نموذج الهاتف فقط نضيف قبله معرف الهاتف فيصبح بالمظهر التالي
.mobile #header
ونضيف ما نريد من اكواد الـ CSS وهكذا مع باقي الاجزاء التي تريد تعديلها
المرحلة الأخيرة التعامل مع الإضافات داخل القالب
هنا بعدما قمت بإعداد نموذج الجوال الخاص بك او ان كان معد مسبقاً
نريد مثلا أن نضيف به كود أو وحدة اعلانية
استخدم الكود التالي
<b:if cond="data:blog.isMobile">
<!--المظهر على الجوال-->
<a href="http://cnmu.blogspot.com">كن مدون</a>
<b:else/>
<!--المظهر على سطح المكتب-->
<a href="http://cnmu.blogspot.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiktIuWXlBtgXepR85dMssYYo3umt1NR5iGDknZUOQZ1G9HkDaKc2ncKCDKXQ4oHxhshcyMyDPsUj48EFU0ydTvrGUH1JA4EOIyrPNrGIOtp-cPagdX9R3r0JrnpH19G65HTnO4IO0I6LM/s1600/468x60.png"/></a>
</b:if>
ما هو معلم بالأحمر في الكود السابق هذا تحذفه هو فقط مثال
ما فعلته في الكود السابق انني اعطيت أمرين الأمر الأول وهو الكود الأحمر الأول
أن يظهر رابط واسم كن مدون هذا خاص بالمظهر على الجوال
اما الثاني فهو اظهار رابط ولكن بدلا من كلمة كن مدون وضعت صورة
اذاً عندما تفتح بنموذج سطح المكتب ستظهر صورة عندما تفتح بنموذج الجوال يظهر رابط فقط
وقس على ذلك باقي الأشياء مثلا وحده اعلانية واحده بحجم للجوال واخرى بحجم لسطح المكتب
الى آخره
نفرض مثلا اريد اظهار شئ على نموذج الجوال فقط استخدم الكود التالي
<b:if cond="data:blog.isMobile">
اضف هنا ما تريد
</b:if>
طبعا لمن لا يعرف كيف يظهر نموذج الجوار الخاص بمدونته ويتصفحه فقط بعد رابط المدونة اضف الكود المعلم بالأحمر كما في المثال التالي
http://cnmu.blogspot.com/?m=1
الى هنا انتهى موضوعنا أى سؤال أو استفسار حول الموضوع أخبرني في تعليق
تحياتي

شكرا لكن عندما اطبق درس اضافة الابتسامات على المدونة لا تظهر فى التعليقات ابدا ولا فى اى حتة فى المدونة هذا رابط المدونة www.4hsoub.com
ردحذفأخي انت لديك نظام ابتسامات تركيب نظامين غالبا ما يسبب تعارض ولا يعمل أحدهما
حذفللاسف جربت وحذفت نظام الابتسامات الاول ولم يعمل معى ايضا مع انى قمت بتطبيق الطريقة بشكل صحيح
حذفغالبا سيكون لديك كود في القالب اما من بقايا النظام السابق او كود آخر يسبب تعارض مع نظام التعليقات
حذفوطالما النظام السابق يعمل يا طيب اتركه فأكيد المصمم راعى مسألة التوافق
شكرا لك اخي عمرو موضوع رائع و مفيد جدا لكل المدونين =r
ردحذفحياك الله أخي منير أشكرك أخي الكريم على دعمك المتواصل لنا ربنا يحفظك =r =e
حذفموضوع مميز التنسيق افضل بالمرة
ردحذفاشكرك أخي احمد نورت الموضوع يا طيب
حذفشكرا جزيلا على الموضوع لكن هناك مشكل صغير وهو لماذا في موذج الجوال يتغير شكل القالب عند الانتقال من خلال ترقيم الصفحات
ردحذفيعني الصفحة الاولى تظهر نموذج الجوال المخصص وعندما تضغط على الصفحة الثانية يظهر لك نموذج سطح المكتب وشكرا لك
غالباً سيكون خطأ في الستايل يعني تم عمل اعدادت نموذج الجوال للصفحة الرئيسية فقط يجب ان يكون الغعداد لجميع الصفحات خوصا مع القوالب التي تحتوي عدة ستايلات ستايل للرئيسية وللمواضيع والثابته هنا يجب عمل ستايل متعدد للجوال ايضاً
حذفأزال المؤلف هذا التعليق.
ردحذفحياك الله أخي احمد معذرة يا طيب الأمور التي تتطلب رفع القوالب والإطلاع عليها هي من امور الدعم الفني وانا لا أقدمها عبر المدونة
حذفلكن جرب تضبط نموذج الهاتف وتختار احد نماذج بلوجر بإذن الله سيضبط معك
ردحذفشكرا جدا عالمجهود واصل في تقدم
شرفني في مدونتي رايـــح جـــاي
أشكرك أخي الكريم على المرور الطيب وموفق بإذن الله
حذفانا اضع اعلان ادسنس فى بداية التدوينة واريده ان يظهر فى نموذك الجوال كذلك كيف ذلك ؟
ردحذفلو قالبك يعتمد على نموذج جوال فطبق الجزءا لاخير من الشرح وضع كود الإعلان بين الاكواد الموضحة في نهاية الشرح
حذفالسلام عليكم اخي الحبيب ارجو ان ترد عليا بسرعة :
ردحذفانا عندي مدونة دومين .COM ومدونتي تمام وهعملت في قالب الجوال مخصص ثم حفظ وبعدها عملت لا. أظهار النمودج سطح المكتب على جهزة الجوال . هل هذا يتسبب في مشكل مع شركة الادسنس ?
وعليكم السلام ورحمة الله وبركاته
حذفلا يسبب الأمر مشكلة مع أدسنس من ناحية الشركة لو تقصد
لكن الإعلانات التي تم اعدادها للظهور على النموذج المخصص في القالب لن تظهر مع تغيير الإعدادات غير ذلك لا مشكلة
الحمد الله الاعلانات تظهر مع القالب في الهاتف وبشكل ممتاز ولكن شكرا هذا هو الامر المهم الادسنس لا تزعل وتوقف اعلانتها ههه جزاك الله خيرا حبيبي الغالي ورمضان مبارك ان شاء الله
حذفابداع اخي دوم متألق بمواضيعك مميزه , اخي هل يفلح العكس ارغب باخفاء هيدر من جوال واظهاره فقط على تصفح بكمبيوتر
ردحذفنعم أخي ممكن لا مشكلة
حذفمثال لو الهيدر الذي تريد اخفاءه بالمعرف #header
فيكون الكود كالتالي
.mobile #header {display:none;}
يعني اخفاء الهيدر على الجوال
جميل جدا شرح مميز مش موجودزيه علي النتوارجو ان تخصص لنا موضوع اخر عن تصميم نموذج للجوال والتاب بتقنية CSS لا ن الموضوع خطير هل تعلم ان 56%من زوار مدونتي ياتون من الاندرويد........
ردحذفوما رايك في استخدام كود max-width. هل يكمن حل سريع لا تجاوب القطع مع الشاشات المختفه...عندي معرفة متوسطة CSS شكرا لك
يمكنك مراجعة هذا الموضوع
حذفhttps://cnmu.blogspot.com/2015/09/Responsive.html
احلى حاجة فيك الرد السريع ...تم مراجعة الموضوع ولو انة بة اقتضاب قليلا لكن جارى التنفيذ وربك ستار جزاك الله خيرا
حذف